Facebook Sign-In - Guide
Installing and using the Facebook SDK with Beamable [IDEN-Facebook-02]
The purpose of this guide is for game makers to use Facebook Sign-In with the Beamable Accounts Feature.
Integration

Beamable integrates with this technology.
Facebook's Login is a secure, fast, and convenient way for users to log into your app, and for your app to ask for permissions to access data.
User Experience
When set up properly, the user experience in the game project will be as follows:
Prerequisites
This guide assumes the following prerequisites have been completed:
Configure Facebook
| Steps | Details |
|---|---|
| 1. Create Facebook Developer Account | • See Facebook's Getting Started for more info |
| 2. Create Facebook Developer App | • See Facebook's Getting Started for more info |
Configure Unity Project
| Steps | Details |
|---|---|
| 1. Set up the Beamable SDK for Unity | • See Beamable's Getting Started for more info |
| 2. Set up the Facebook SDK for Unity | • See Facebook's developers.facebook.com/docs/unity for more info - Download package - Install package |
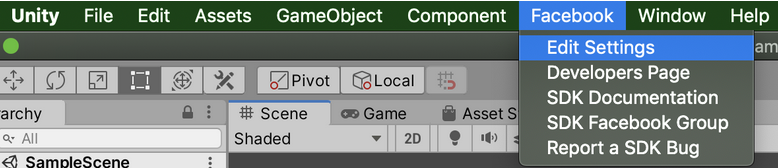
| 3. Open Facebook Settings |  • Unity → Facebook → Edit Settings |
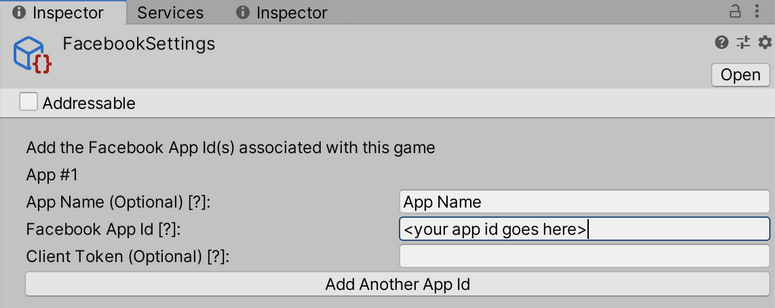
| 4. Configure Facebook Settings |  • Populate "Facebook App Id" |
Steps
Follow these steps to get started:
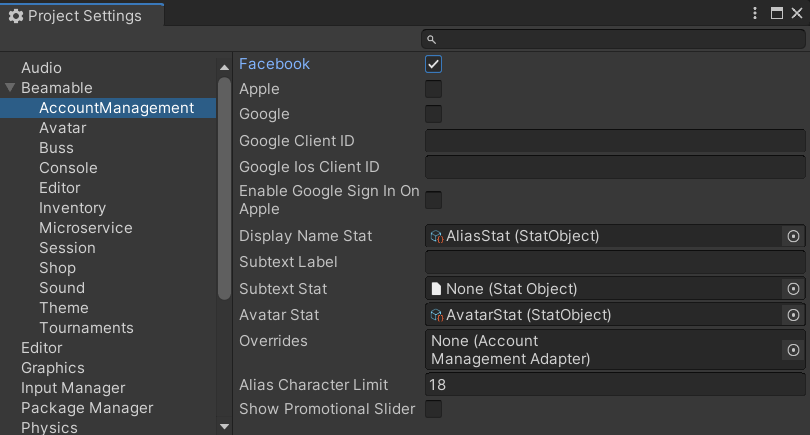
Configure Beamable
| Step | Detail |
|---|---|
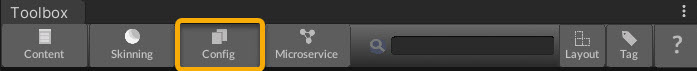
| 1. Open Configuration Manager |  • Unity → Window → Beamable → Open Toolbox • Click the "Config" Button |
| 2. Edit "Account Management" Configuration |  • Set "Facebook" to true |
Configure Beamable Account Management Flow
| Step | Detail |
|---|---|
| 1. Open a new or existing Unity Scene | • Unity → File → New Scene |
| 2. Open the "Toolbox" Window | • Unity → Window → Beamable → Open Beamable Toolbox |
| 3. Add the "Account Management Flow" Prefab | • Drag this Prefab from the Beamable Toolbox Window to the Unity Hierarchy Window |
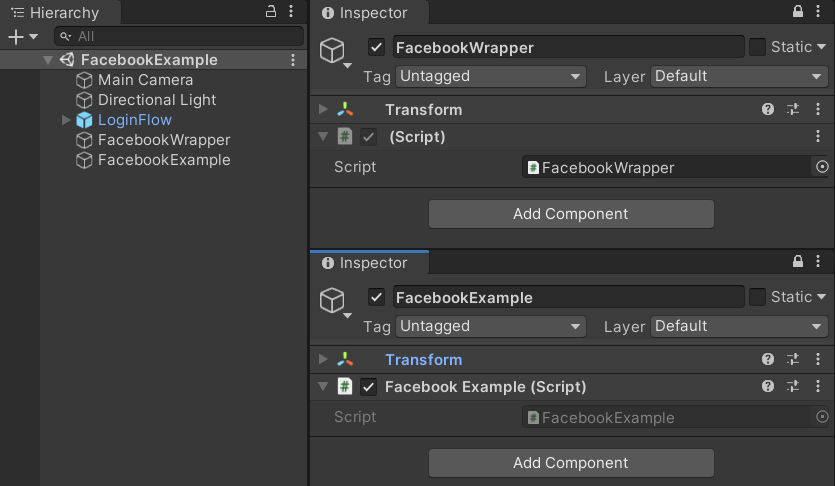
| 4. Create "FacebookWrapper" GameObject |  • Unity → GameObject → Create Empty • Rename as "FacebookWrapper" |
| 5. Create "FacebookWrapper.cs" Script | • Unity → Assets → Create → C# Script • Use FacebookWrapper.cs code below• Attach to "FacebookWrapper" GameObject |
| 6. Verify Scene Setup Properly |  |
| 7. Play the Scene | • Unity → Edit→ Play |
| 8. Verify Results | • "Sign In With Facebook" will now be visible in the Beamable Account Management Flow and function properly. See the User Interface image below for comparison Note: When you click the Facebook button, you will see one of Facebook's developer test pages. You can enter a valid auth token from Facebook, or issue a failure or cancellation event. |
Code
Beamable SDK Examples
• The following example code is available for download at GitHub.com/Beamable_SDK_Examples
using System.Collections.Generic;
using Beamable.AccountManagement;
using Beamable.Common.Api.Auth;
using UnityEngine;
using Facebook.Unity;
namespace Beamable.Examples.Integrations.Facebook
{
public class FacebookWrapper : MonoBehaviour
{
// Fields --------------------------------
private AccountManagementSignals _signals = null;
private bool _hasAttachedListener = false;
// Unity Methods --------------------------------
protected void Start()
{
Debug.Log($"Start()");
SetupBeamable();
}
protected void Update()
{
if (!_hasAttachedListener && _signals.ThirdPartyLoginAttempted != null)
{
_signals.ThirdPartyLoginAttempted.AddListener(StartFacebookLogin);
_hasAttachedListener = true;
}
}
// Methods --------------------------------------
private void SetupBeamable ()
{
_signals = gameObject.AddComponent<AccountManagementSignals>();
if (!FB.IsInitialized) {
// Initialize the Facebook SDK
FB.Init(FB_InitCallback, FB_OnHideUnity);
} else {
// Already initialized, signal an app activation App Event
FB.ActivateApp();
}
}
public void StartFacebookLogin(ThirdPartyLoginPromise promise)
{
if (promise.ThirdParty != AuthThirdParty.Facebook) return;
var perms = new List<string>(){"public_profile", "email"};
FB.LogInWithReadPermissions(perms, result => FB_AuthCallback(promise, result));
}
// Event Handlers -------------------------------
private void FB_InitCallback ()
{
if (FB.IsInitialized) {
// Signal an app activation App Event
FB.ActivateApp();
Debug.Log("Facebook SDK Initialized. Success.");
} else {
Debug.Log("Facebook SDK Not Initialized. Failure.");
}
}
private void FB_OnHideUnity (bool isGameShown)
{
if (!isGameShown) {
// Pause the game - we will need to hide
Time.timeScale = 0;
} else {
// Resume the game - we're getting focus again
Time.timeScale = 1;
}
}
private void FB_AuthCallback (ThirdPartyLoginPromise promise, ILoginResult result)
{
if (!string.IsNullOrEmpty(result.Error))
{
promise.CompleteError(new ErrorCode(0, GameSystem.GAME_CLIENT, "Facebook Error", "Add details..."));
return;
}
if (FB.IsLoggedIn) {
// AccessToken class will have session details
var aToken = Facebook.Unity.AccessToken.CurrentAccessToken;
// Print current access token's User ID
Debug.Log(aToken.UserId);
// Print current access token's granted permissions
foreach (string perm in aToken.Permissions) {
Debug.Log(perm);
}
promise.CompleteSuccess(new ThirdPartyLoginResponse()
{
AuthToken = aToken.TokenString
});
} else {
Debug.Log("User cancelled login");
promise.CompleteSuccess(ThirdPartyLoginResponse.CANCELLED);
}
}
}
}
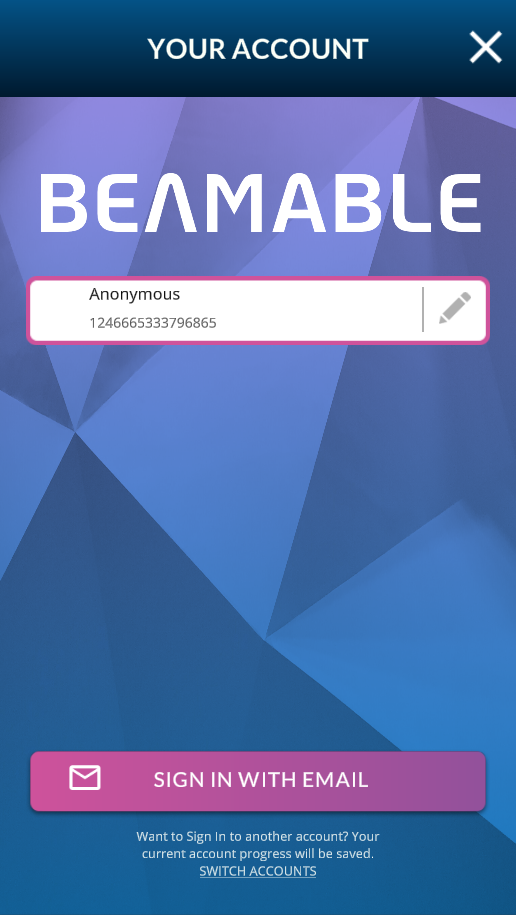
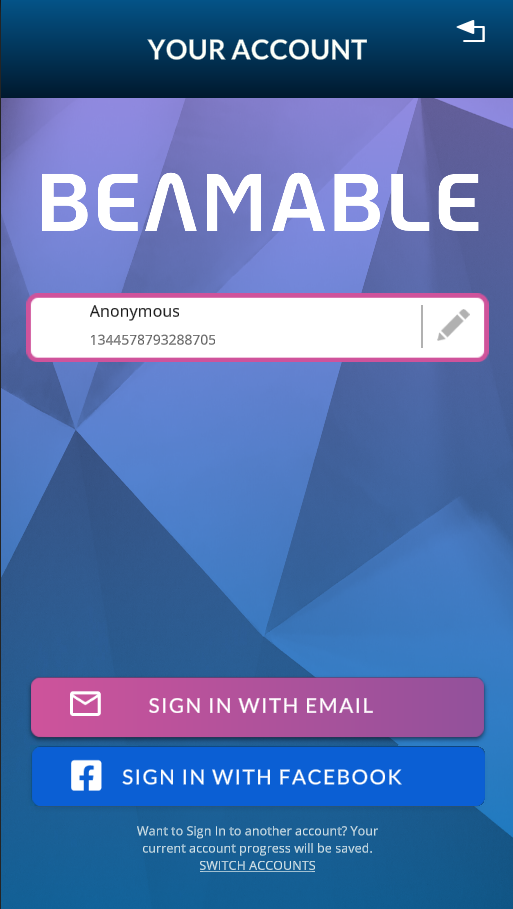
User Interface
When set up properly, the player's user interface in the game project will be as follows:
| Account Management Flow (Default) | Account Management Flow (Facebook Sign-In) |
|---|---|
 |  |
Next Steps
From here, the player can edit account details including account name and account avatar.
The player can switch accounts and sign in with various methods. See the Accounts feature page for more info.
When finished, the player can close the Account Management Flow window and return to the game-specific content.
Updated 6 months ago
