Integrating WebGL
Build your Unity Beamable project to target WebGL [IDEN-WebGL-01]
Overview
The purpose of this guide is for game makers to export a Beamable Unity project to the target of WebGL.
Integration
Beamable integrates with this technology.

The WebGL technology is for cross-platform, royalty-free, 3D graphics in a Web browser within an HTML5 canvas element.
WebGL Benefits
- Features cross-browser and cross-platform compatibility
- Tight integration with HTML content
- Hardware-accelerated 3D graphics
WebGL Drawbacks
- Not every Unity feature works with WebGL. See Unity's WebGL docs for more info
Steps
Follow these steps to get started: This process will export a Beamable Unity project to the target of WebGL.
Step 1. Create WebGL Build
Name | Detail |
|---|---|
| • Unity → File → Build Settings → WebGL Note: Not every Unity feature works with WebGL. See Unity'sWebGL docs for more info |
|  • Unity → File → Build And Run |
| • Resolve errors |
Step 2. Share WebGL Build
There are many solution paths to share the WebGL build. The steps below cover one solution path.
Here are steps to host the files on Github. This is quick and useful during development, but not likely appropriate for production.
Name | Detail |
|---|---|
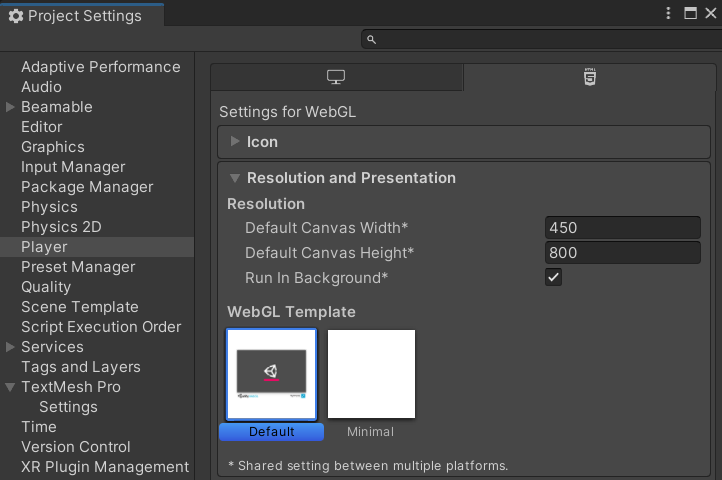
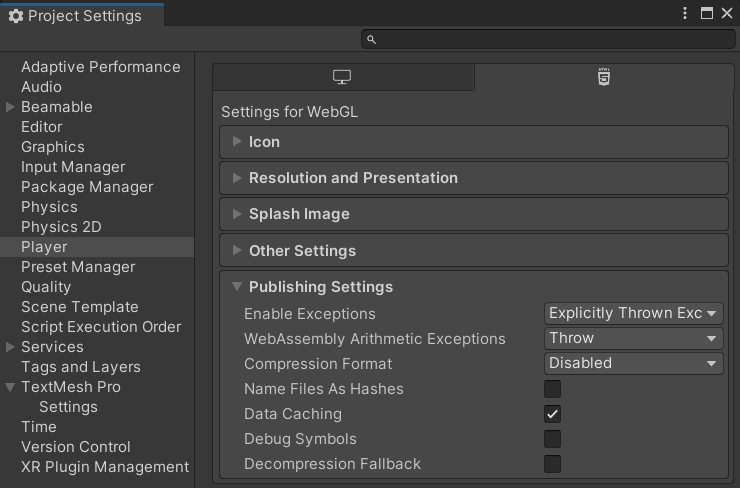
| • Unity → Edit → Project Settings... → Player |
|  • Set Default Canvas Width as desired |
|  • Set Compression Format to |
| • See Step 1. Create WebGL Build above for more info |
|  • See GitHub's Getting Started for more info |
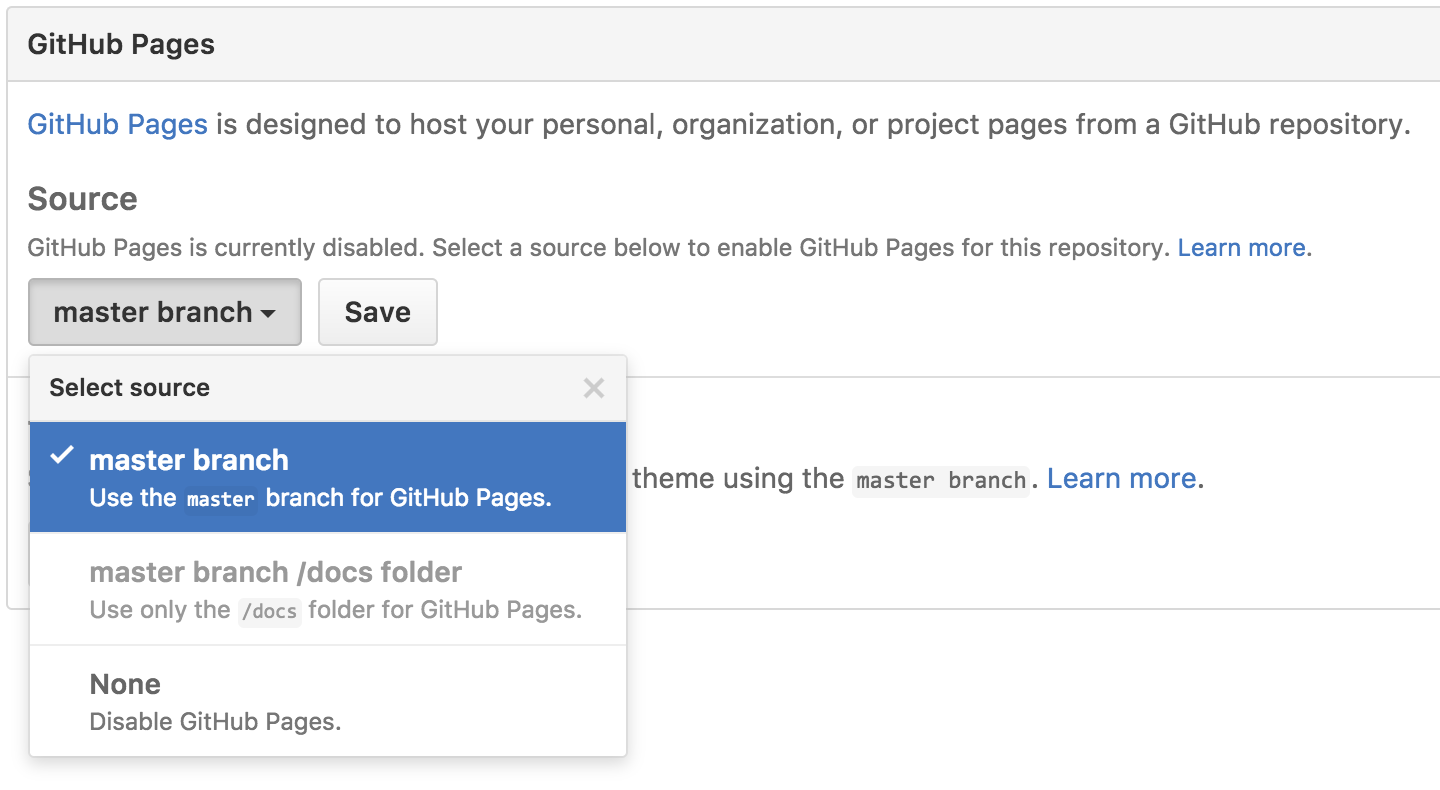
|  • Git → {Your Repo} → Settings→ Pages Note: See GitHub'sPages Docs for more info |
| • See Results below |
Results
Here is the resulting Unity WebGL output. It is fully interactive and running within the HTML page.
As HTML Link
• https://beamable.github.io/Beamable\_SDK\_Examples/Builds/WebGL/LeaderboardFlowExample/index.html
As HTML iFrame
Features
Here is a partial list of Beamable feature pages which demonstrate WebGL embeds.
Name | Detail | |
|---|---|---|
| Allow player to manage leaderboard |
Advanced
This section contains any advanced configuration options and workflows.Updated 3 months ago
