Beamable Skinning System via BUSS
Allow game maker to customize appearance of UI
Overview
The Beamable skinning system allows game makers to create and customize the UI via a centralized interface. Configure colors, fonts, sounds, and the overall look of the UI of Beamable features prefab as well as custom game elements.
The name for this feature is the Beamable Unity Style Sheets (BUSS) System. It offers improvements in workflow, power, and flexibility over the legacy Skinning system.
The BUSS System is inspired by CSS, so developers who have experience with CSS will understand and appreciate the workflows here.
The Beamable Skinning System allows for deep customization of UI with rendering that is sharp and clean. The system uses Signed Distance Field (SDF) technology. Using SDF allows rendering smooth and scalable UI graphics efficiently without wasting resources.
The concept of the Beamable Skinning System is to create reusable styles.
- Theme - A collection of style sheets
- StyleSheet - A collection of styles
- Style - A collection of properties
- Selector - This is the 'glue' that connects the style definition to the UI element that uses that style
Legacy Concerns
The legacy Skinning System is described on Skinning The Beamable Skinning System (BUSS) is described below and replaces the legacy system.
Skinning Examples
Checkout the wildly different looks that are possible with Beamable Skinning
Leaderboards Flow
In the future, all Beamable Feature Prefabs like the Leaderboards Flow will be customizable with Beamable Skinning.
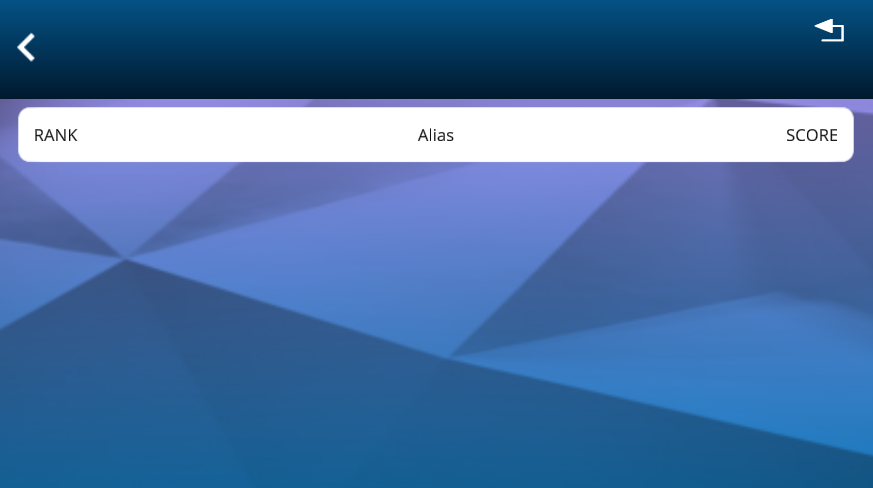
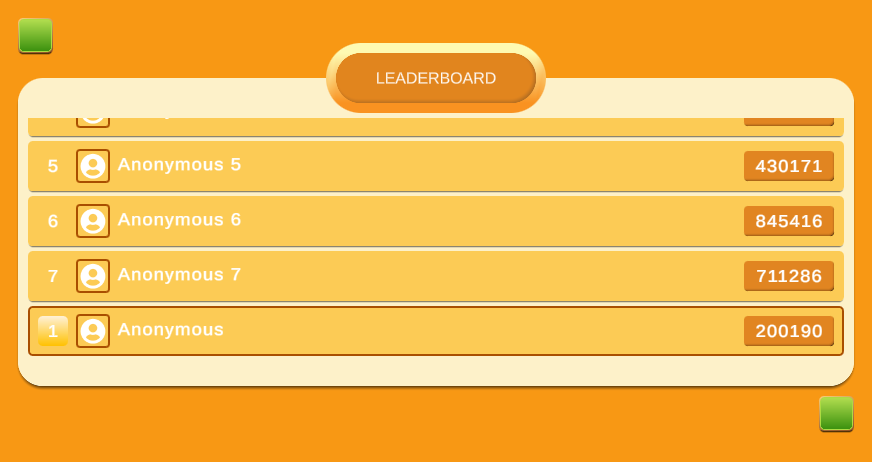
| Beamable Default | Customized |
|---|---|
 |  |
Stylesheet via Inspector Window
This is the main entry point to updating the styles on a specific Feature Prefab or custom GameObject.
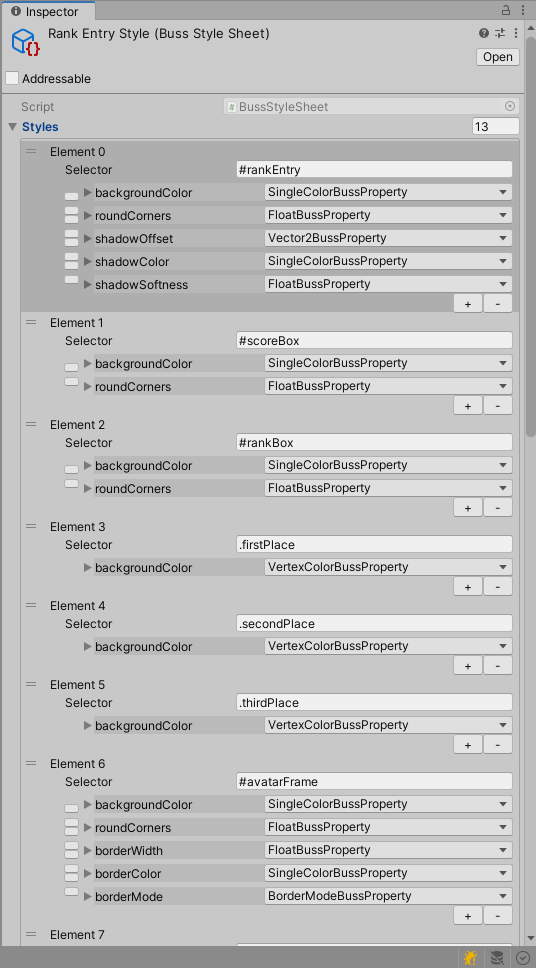
| Details | Image |
|---|---|
| 1. Top: Navigation Panel 2. Bottom: The Style Editor Panel |  |
Theme Editor Tool Window
This Tool Window is the main entry point to updating the styles across all Feature Prefabs and custom GameObjects.
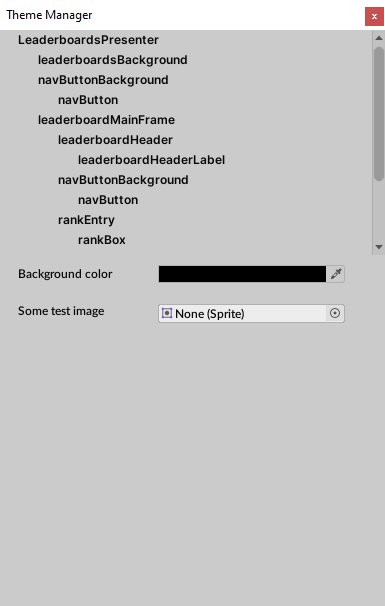
What we see here is only a small part of Theme Manager Window. It's a navigation window/component that shows elements that shows GameObjects with BussElement components (or its descendants) stacked in hierarchy. This is called the Buss Cascade which mimics the philosophy and practice of how CSS cascades.
"The CSS cascade is an algorithm that defines how to combine property values originating from different sources. It lies at the core of CSS, as emphasized by the name: Cascading Style Sheets. This article explains what the cascade is, the order in which CSS declarations cascade, and how this affects you, the web developer." - MDN Web Docs
| Details | Image |
|---|---|
| 1. Top: Theme Selection Dropdown 2. Bottom: The Style Editor Panel |  |
How To Configure The Global Stylesheet
The top-most style in the Buss Cascade is called the Global Stylesheet. While other styles can be shared between objects on different scenes but are considered as local context styles, the global style is mutual for all others and whole "cascade" starts from this value.
| Name | Detail |
|---|---|
| 1. Open the "Config" Window | • Unity → Window → Beamable → Open Beamable Toolbox |
A Workflow for Unity Developers
The system is flexible to work with the UI of Beamable prefabs as well as new UI created by game makers.
Customize Beamable UI
Here are the steps to adjust styles on an existing Beamable Feature Prefab UI.
| Name | Detail |
|---|---|
| 1. Open the "Toolbox" Window | • Unity → Window → Beamable → Open Beamable Toolbox |
| 2. Add the "Leaderboard Flow" Prefab | • Drag this Prefab from the Beamable Toolbox Window to the Unity Hierarchy Window |
| 3. Select the "Leaderboard Flow" Prefab | • Click the prefab in the Unity Hierarchy Window |
| 4. Adjust the "Leaderboard Flow" Styles | • See the Unity Inspector Window |
Customize New UI
Here are the steps to add and adjust styles on a new custom UI.
| Name | Detail |
|---|---|
| 1. Create a new GameObject. Name it "MyTest" | • Unity → Window → GameObject → Create Empty |
| 2. Select the "MyTest" GameObject | • See the Unity Inspector Window |
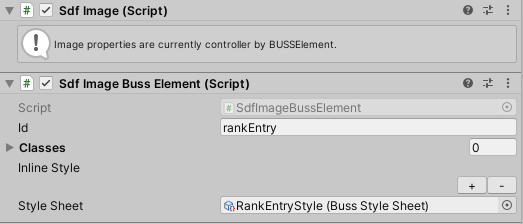
| 3. Add any Buss Element Component |  • Click the "Add Component" Button Note: Available Components include SdfImageBussElement and TextMeshBussElement |
| 4. Adjust the "MyTest" Styles | • See the Unity Inspector Window |
Migration
Game makers with existing Beamable projects which are using the legacy Skinning System described on Skinning are encouraged to migrate to the Beamable Skinning System (BUSS).
Migration details and instructions are not yet available.
Preview Release
While this feature was released in Q1 2022, it is still in its early stages and various aspects are still being worked on.
If you have any questions or feedback, please reach out to us on our Discord Server!
Updated 12 months ago
