Username / Password - Guide
Simple authentication with username and password [IDEN-Username-02]
The purpose of this guide is for game makers to use Username / Password Sign-In with the Beamable Accounts Feature.
The Account Management Flow prefab allows users to sign in by entering an username/email and password, as well as the option to add a display name and avatar. The full guide for the Account Management Flow prefab can be found here. For the simplest implementation, follow the steps below.
Email vs Username
The Beamable SDK treats the terms "username" and "email" synonymously. While the Account Management Prefab supports email login out of the box, the AuthService can register new users with an arbitrary username via the API. See Username / Password - Code for more details.
Steps
| Step | Detail |
|---|---|
| 1. Open the "Toolbox" Window | • Unity → Window → Beamable → Open Toolbox |
| 2. Add the "Account HUD" Prefab | • Drag this Prefab from the Beamable Toolbox Window to the Unity Hierarchy Window |
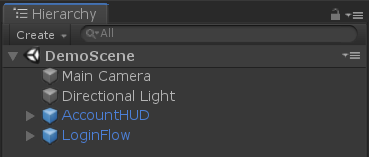
| 3. Add the "Account Management Flow" Prefab | • Drag this Prefab from the Beamable Toolbox Window to the Unity Hierarchy Window Result: The Unity Hierarchy Window contains both prefabs.  |
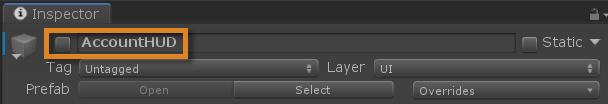
| 4. (Optional) Disable the "Account Management Flow" Prefab |  • Select this Prefab in the Unity Hierarchy Window • View this Prefab in the Unity Inspector Window. • Uncheck the "Enabled" Checkbox. Result: Now this UI will not be initially visible to player at runtime |
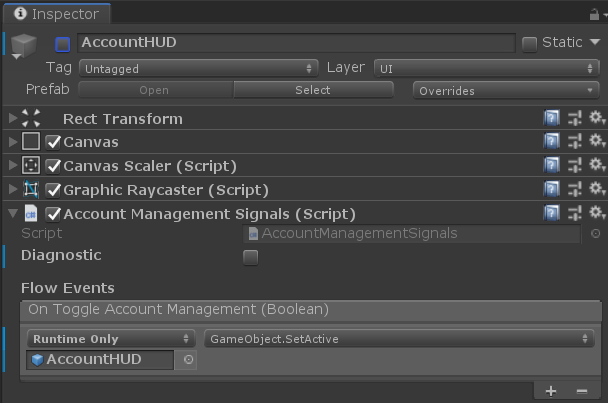
| 5. (Optional) Enable the "Account Management Flow" Prefab |  • Select the "Account HUD" Prefab in the Unity Hierarchy Window • View this in the Unity Inspector Window • Find the "Account Management Signals" Component • Find the "On Toggle Account Management" Event Component • Click the "+" Button • Drag the "Account Management Flow" Prefab from the Unity Hierarchy Window into the Object field next to the "+" Button • Select GameObject.SetActive from the dropdownResult: Now this UI will be visible to player at runtime after the Beamable system is ready |
User Interface
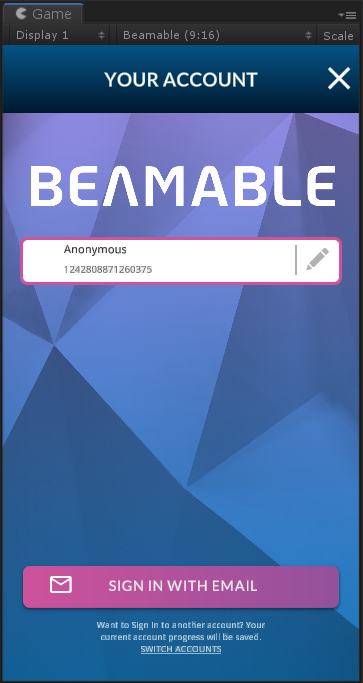
After following the steps above and running the game, you should see this screen:

The Account Management Flow for a device-only user.
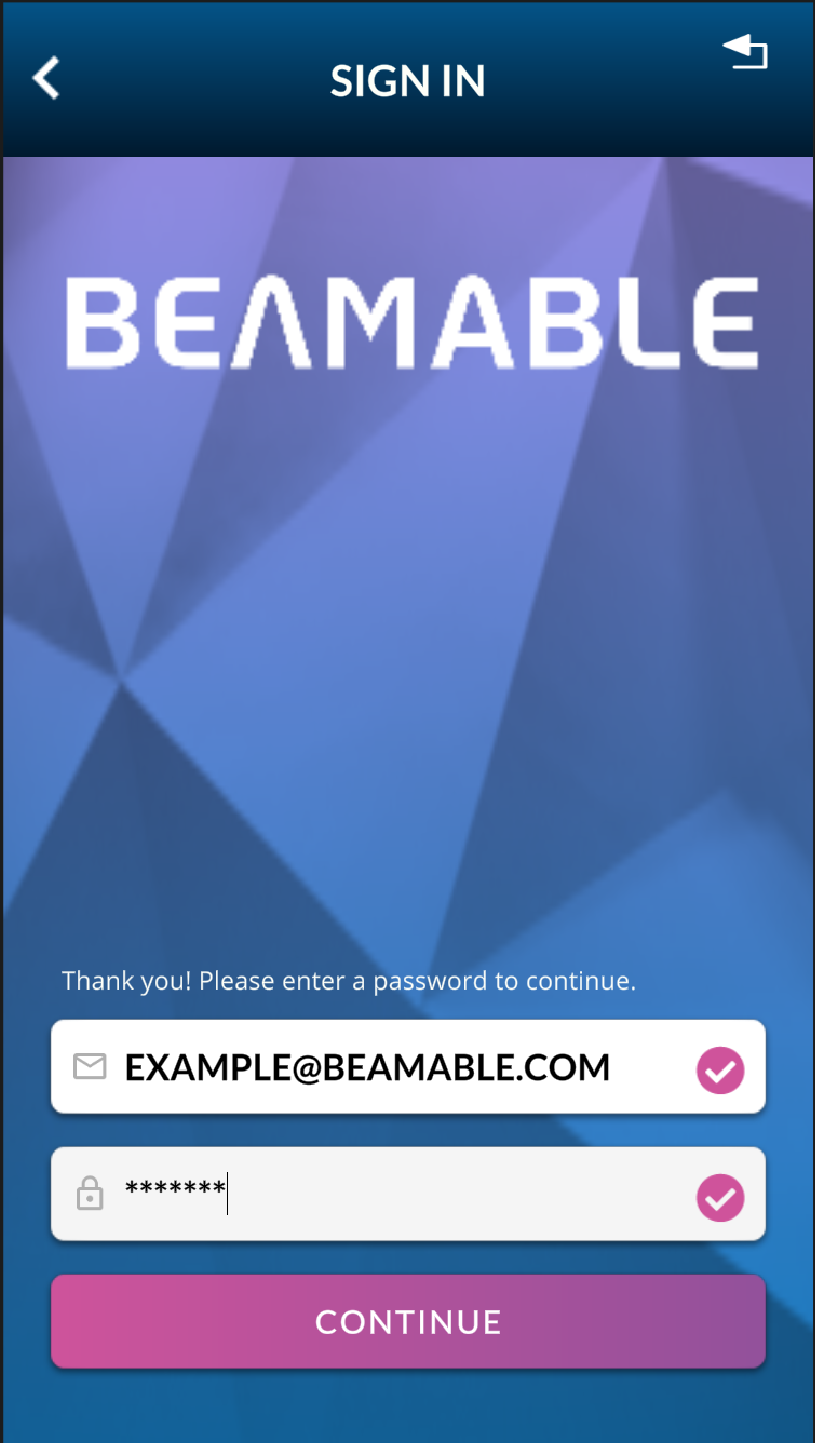
The "Sign in with Email" button allows the user to enter their email and password, as shown in this screen:

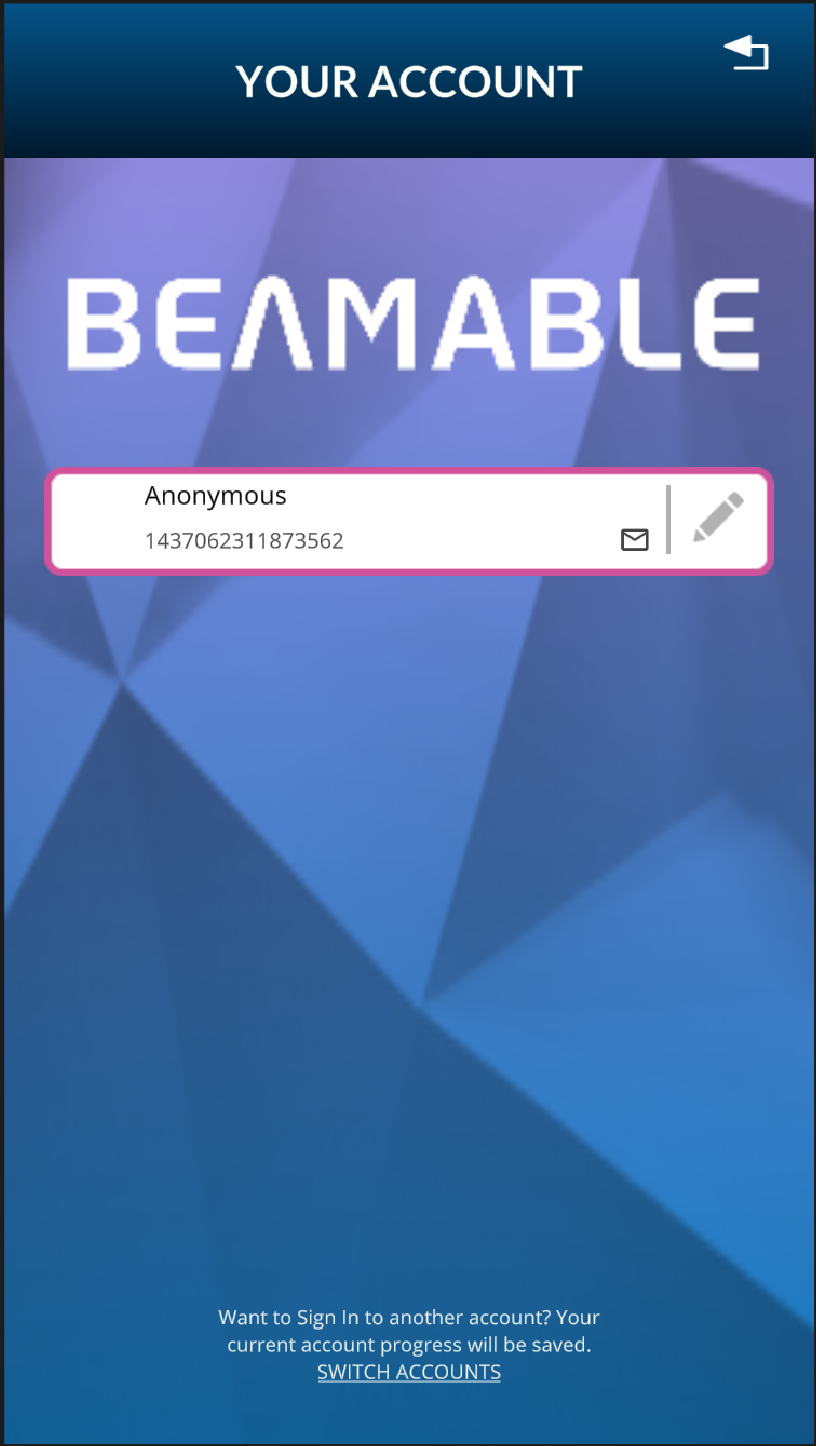
After successfully adding their email address, the new login screen will hide the "Sign in with Email" button. The displayed user has connected their email address to their Beamable account, indicated by the mail icon.

At this point your user should be able to authenticate using a username/email and password. For more info on building your own solution using direct API calls, see Username / Password - Code.
Updated about 1 year ago
